
Seguro que en alguna ocasión has querido hacer que un botón, o cualquier otro elemento se mueva de forma continuada y no sabes como hacerlo.
Me refiero a poner algún tipo de elementor que llame la atención del visitante, te pongo un ejemplo:
Si entras en nuestra sección PLANTILLAS GRATIS, verás que algunas de las plantillas tienen un recuadro rojo que pone NUEVO de forma intermitente.
Aunque hay plugins que lo hacen, Elementor Pro no dispone de esta función de forma nativa pero podemos hacerlo con unas líneas de código de forma simple.
Sólo tienes que añadir una animación de entrada y decirle por CSS que ese movimiento lo realice de forma infinita con el comando INFINITE, te explico cómo:
Inserta un widget como por ejemplo un botón, un título o cualquier otro.
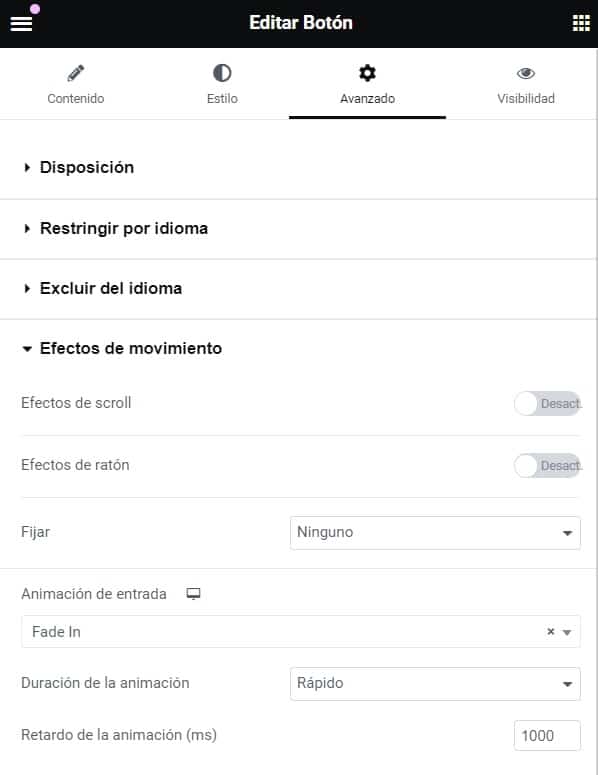
Desde la pestaña Avanzado de ese widget, entra en Motion effects y selecciona uno, por ejemplo Fade in (no todos quedan bonitos).
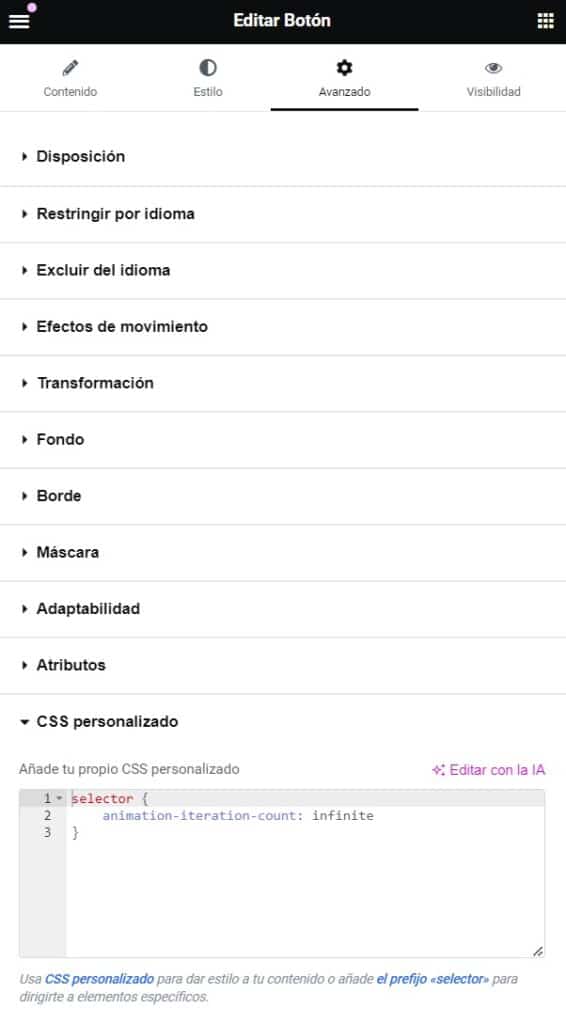
Ahora tenemos que hacer que ese efecto de entrada se repita de forma infinita, asi que también desde la pestaña Avanzado, te vas a CSS personalizado y agregas estas líneas:
selector {
animation-iteration-count: infinite
}


Puedes ajustar la velocidad y el tiempo de espera con los propios ajustes del widget, en

Sólo por registrarte, te regalamos un cupón para que consigas elementor Pro aún mas barato.