
Hasta la fecha, cada vez que usabas el buscador de elementor, te llevaba a una página de resultados donde aparecía una lista de entradas, de productos o de páginas.
Pues bien, con el nuevo Widget de buscador «en vivo» usando la tecnología Ajax, los resultados aparecen de forma inmediata sin necesidad de llevarnos a otra página de resultados, y si sabes aprovechar las características de diseño de los grids de elementor, podemos crear el aspecto de los resultados del buscador.
Quédate en este tutorial porque te lo explico todo.
Antes que nada, asegurate de que tienes instalada la versión 3.23 o superior de elementor Pro.
Para activar el Buscador Ajax de elementor has de acceder a tu backend, ir al menú Elementor / Ajustes y en la pestaña Features localizar la opción Buscar y seleccionar Activo y guarda los cambios.
Ahora tenemos que crear una página de resultados de búsqueda.
Así que has de ir al maquetador de temas de elementor y creas una página de Resultados de búsqueda clicando el signo +, o desde la parte superior de la pantalla, en Añadir nuevo.
No hace falta que escojas ninguna plantilla prediseñada, la vamos a crear nosotros.
Ahora que ya tienes una página en blanco que mostrará los resultados de búsqueda, vamos a crear la cuadrícula donde se han de mostrar estos resultados, y para ello usaremos el widget de Cuadricula de bucle que incorpora elementor en sus últimas versiones.
La añades a la página que acabas de crear para tener tu Buscador Ajax de elementor.

Aunque podrías crear una página de resultados de búsqueda para tu tienda online (el proceso es el mismo) la vamos a crear para las entradas del Blog (tienes que seleccionarlo en el desplegable).
Y a continuación crearemos la plantilla de cada elemento que aparezca en la lista de resultados.
Para ello clica en el botón Crear una plantilla.
Si ya has probado las nuevas disposiciones de elementos tipo flexbox, verás que a nivel de diseño puedes hacer prácticamente de todo.
Como ves, elementor cambia a modo diseño de plantilla, y sin tener que salir de la página donde estás, te indica en color verde el espacio donde puedes crear el aspecto de cada uno de los resultados de la búsqueda.
Aquí puedes añadir lo que quieras, lo habitual es poner la imagen destacada, el título, la descripción y un botón o enlace de «leer más».
Si en lugar de mostrar los resultados de las entradas del blog, hubiéramos decidido mostrar los productos de la tienda, podríamos poner un botón de añadir al carrito o cualquier otro elemento.
Nota: Los elementos que hemos puesto en la plantilla (imagen destacada, título, etc.) son etiquetas dinámicas de campos que WordPress tiene por defecto, esto significa que mostrarán el contenido en función de los requerimientos que hagamos (querys), si le pedimos que muestre el título, hará una llamada a ese dato y lo mostrará.
Así que podrías crear un campos personalizados usando ACF y mostrar el resultado de esos campos con una etiqueta dinámica de ACF.
Como WordPress es muy listo, ya que le hemos indicado que queremos mostrar resultados de entradas de blog, nos sugiere los elementos típicos, ahora solo falta que tu los pongas y configures como prefieras.
Yo por ejemplo he usado un botón para el clásico enlace «Leer más».
El diseño del Blog lo decides tu, pero hay algo que no puede faltar.
Tienes que poner en cada elemento un enlace a la URL de la entrada, para que cuando los usuarios cliquen en la foto, el título o en el botón «Leer más», puedan acceder a la entrada del Blog.
Verás que al lado de cada enlace hay el icono de los discos apilados, clica y escoge la etiqueta dinámica URL de la entrada para que WordPress sepa que queremos enlazar a la página de la entrada de Blog
Una vez que hayas terminado el diseño, clica en la pestaña verde «Guardar & Back«, imagino que esa frase la traducirán, porque suena un poco rara 😮.
Has vuelto a la configuración de la cuadrícula de bucle, es aquí donde puedes escoger por ejemplo, el número de columnas, si quieres scroll infinito o paginación, el mensaje que se muestra cuando no hay resultados, etc.
En la pestaña consulta, como su nombre indica, podrías modificar la forma en que se hace la consulta de esa información, por ejemplo que nos lo muestre en orden alfabético.
Ahora tienes que guardar la cuadrícula, asegurarte que en las condiciones de visualización está seleccionado Resultados de búsqueda tal como se muestra en la siguiente imagen.
Haces clic en el botón Guardar y cerrar, y listo, ya nos podemos olvidar de esta página porque ahora vamos a configurar la barra de búsqueda.
No cierres esta página porque luego necesitarás ver una cosa.

La barra de búsqueda la puedes poner donde te dé la gana: en la página donde se muestran todos los archivos del Blog, o como en mi caso, en la propia cabecera de la web.
Simplemente arrastra el Widget a la zona donde quieras que aparezca.
Como puedes ver, yo ya he decorado la barra de búsqueda con los colores propios de la web, pero ahora vamos con la configuración.
Lo primero es traducir el mensaje que aparece en la barra de búsqueda, yo he puesto «Escribe para empezar la búsqueda…» pero tú pon lo que quieras.
Lo siguiente es indicar en que momento han de aparecer los resultados, al hacer clic en el botón, al empezar a escribir o en ambos, esta última opción es la recomendable.
Ahora en la pestaña Resultados, hay que marcar Live results (resultados en vivo) y escoger la plantilla que hemos creado antes.
Ojo, no el nombre de la cuadrícula que contiene todos los elementos, sino el elemento que hemos creado, o sea, la plantilla que contiene la imagen destacada, el título, el botón de leer mas…

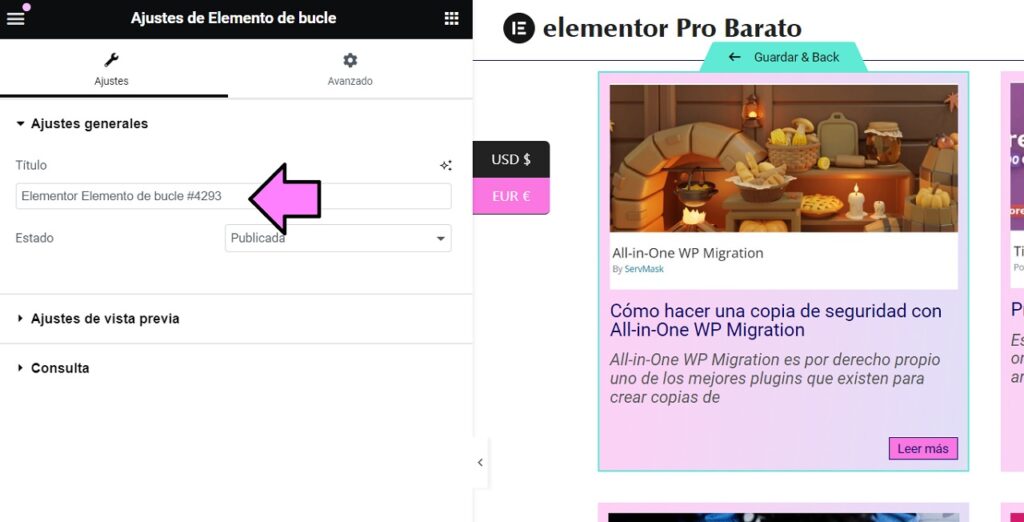
¿Y como se sabe el nombre de esa plantilla? muy sencillo, has de entrar en la página donde está la cuadrícula de bucle y hacer clic en la pestaña verde Edit template (por eso te he dicho antes que no cerraras esa página).
Ahora ya dentro de la plantilla, te vas a la rueda dentada (Herramientas) que hay en la parte inferior izquierda de la página y ahí te sale en nombre de la plantilla.
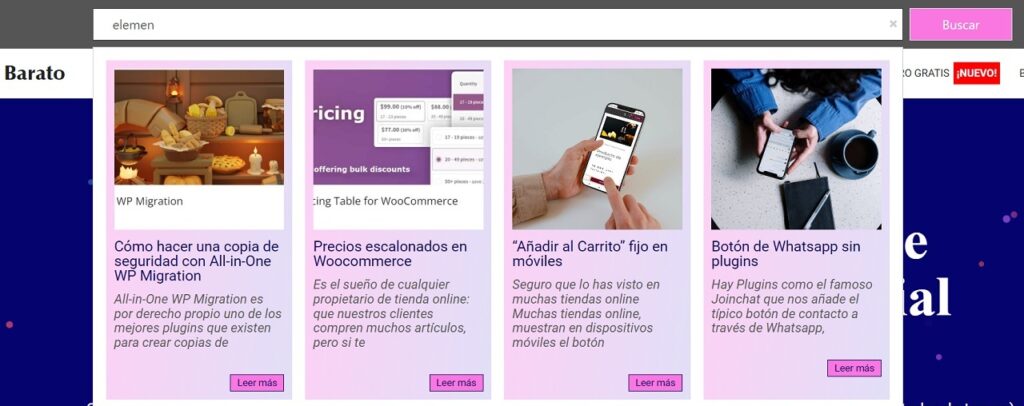
Vuelves a la barra de búsqueda y sigues configurando la pestaña Results: el numero mínimo de caracteres antes de mostrar resultados, el numero de columnas (como mi barra de búsqueda es bastante larga, yo le he puesto 4 columnas), el numero total de resultados…
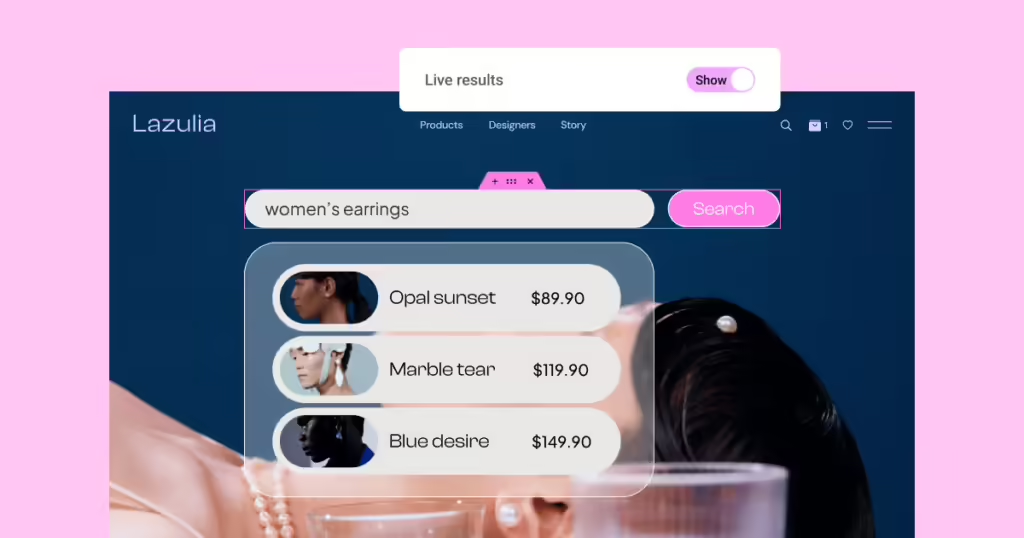
Simplemente genial, el buscador nos muestra en tiempo real los resultados de la búsqueda sin tener que hacer clic ni tener que llevarnos a otra página.
Nuestro Buscador Ajax de elementor está listo.


Sólo por registrarte, te regalamos un cupón para que consigas elementor Pro aún mas barato.