
Seguro que si tienes una web en la que se registran tus usuarios, has querido mostrar un mensaje de bienvenida.
Algo así como «Hola cliente», así que te voy a explicar dos formas muy sencillas para hacerlo.
En este caso, lo haremos con un sencillo fragmento de código, este fragmento (o snippet) lo puedes pegar en tu tema hijo, en el archivo functions.php o bien usando un plugin.
Esta última opción es mi preferida, porque es la menos invasiva y la mas sencilla.
Yo suelo usar el archiconocido «Code snippets«.
Si nunca has usado Code snippets, simplemente tienes que buscarlo e instalarlo desde el repositorio de wordpress ya que es gratuito.
Una vez instalado y activado, aparecerá en tu backoffice un icono con la forma de unas tijeras, este plugin no requiere ningún tipo de configuración, asi que haces clic en el icono y clic en el botón «Añadir nuevo» que hay en la parte superior de la pantalla.
Escoge un nombre (da igual, es sólo para reconocerlo) y pega el siguiente código:
function epb_mostrar_conectado( $atts ) {
global $current_user, $user_login;
wp_get_current_user();
add_filter('widget_text', 'apply_shortcodes');
if ($user_login)
return '¡Hola ' . $current_user->display_name . '!';
else
return '<a href="' . wp_login_url() . ' "></a>';
}
add_shortcode( 'mostrar_conectado', 'epb_mostrar_conectado' );
Ahora sólo tienes que pegar el shortcode [mostrar_conectado] donde tu quieras y aparecerá el mensaje ¡Hola xxxxxxx! a los usuarios que inicien sesión en tu web.
Si tienes instalado elementor Pro, la cosa cambia, es aún mas sencillo.
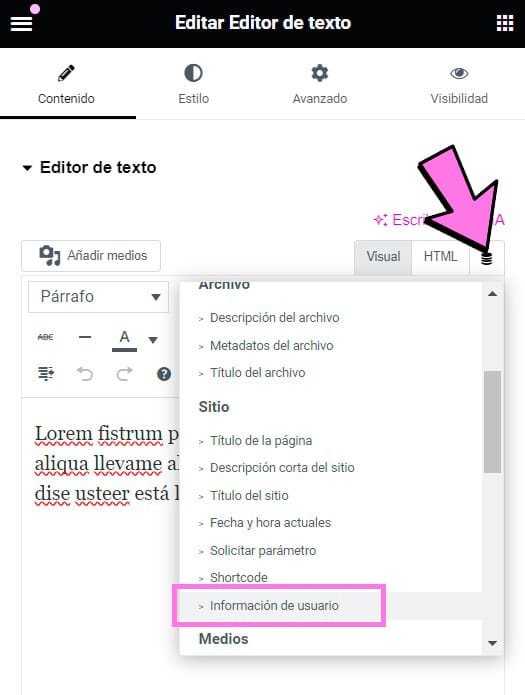
Simplemente inserta un widget de editor de texto y haz clic en las etiquetas dinámicas tal como se muestra en la imagen 1.
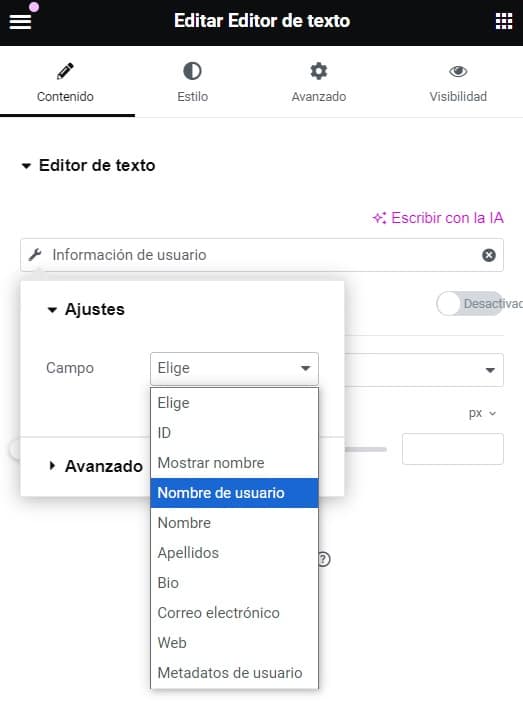
De todas las opciones que aparecen, escoge «Información del usuario» y Nombre de usuario (o cualquier otro dato que quieras mostrar) tal como se muestra en la imagen 2.


Ahora en el desplegable Avanzado de la misma pestaña en la que estás, podrás añadir el texto que quieres poner Antes y Después.
Con un poco de imaginación puedes hacer que aparezca un mensaje como el siguiente (sólo se mostrará si estas logueado):
Simplemente pega Hola en el campo Antes, y , <a href=»https://tupaginaweb.com/mi-cuenta/»><strong>accede</strong></a> a tu área de usuario en el campo Después.
Como es lógico, cuando lo hagas, mostrará TU nombre de usuario, ya que eres un Administrador que está logueado, pero a tus clientes o usuarios, les mostrará el suyo.
Ahora pon ese mensaje donde quieras.

Sólo por registrarte, te regalamos un cupón para que consigas elementor Pro aún mas barato.