
Elementor Pro nos regaló hace unas pocas versiones el widget de megamenú, bueno, en realidad se llama simplemente menú, que nos permite «jugar» con los elementos que ponemos en el menú.
Así que hoy vamos un paso mas allá y crearemos un menú con varias columnas, y que una de ellas sea una imagen que cambie al pasar encima de un enlace del menú.
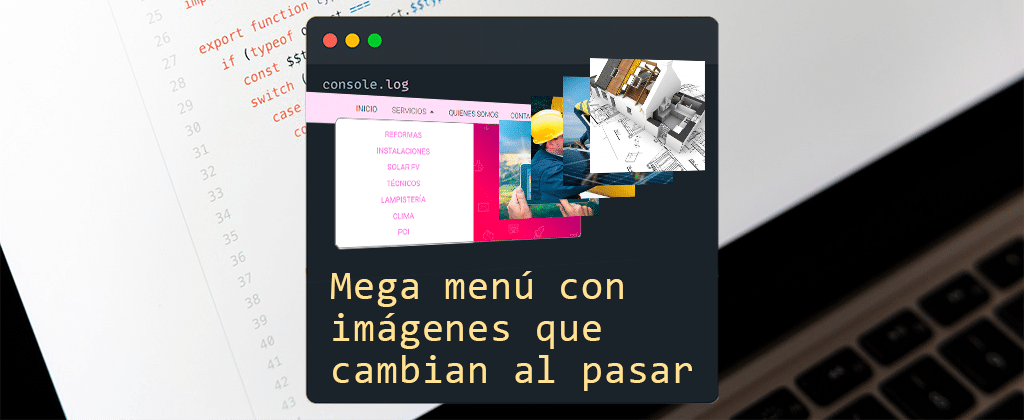
Te dejo un ejemplo que hice para una empresa de reformas y ves como va a quedar:
Lo mejor de todo es que no vamos a necesitar ningún recurso externo ni plugin, simplemente con las herramientas que nos dá elementor Pro y un simple código que te voy a mostrar.
¿Qué aún no tienes elementor Pro? cómpralo hoy mismo con un descuento exclusivo.
Si lo que quieres es usar el que yo he creado o modificarlo a tu gusto, lo puedes descargar y añadirlo a tu cabecera como plantilla .json, te dejaré el enlace mas abajo.
Si te lo quieres hacer a medida, quédate que te explico el proceso.
Elementor pro va añadiendo nuevas funciones como esta, y es posible que aunque ahora es una versión Beta, cuando estes viendo este tutorial ya esté activada por defecto, sinó tendrás que activarla.
Te vas al backoffice y entra en Elementor/Ajustes y en la pestaña Características, activa la función Menú.

Si estás editando el header pues perfecto, pero también lo puedes poner en otro sitio o en una página de prueba.
OJO: no confundas el widget, este se llama Menú, y no Menú WordPress (que es el antiguo).
Cuando lo hayas hecho, verás que aparecen unos elementos de ejemplo, pues bien, si expandes uno de ellos (por ejemplo el elemento 2) verás un interruptor que pone Contenido desplegable, márcalo.
Como habrás visto al clicar ese elemento, se te desplega una sección de elementor en la que puedes poner los widgets o secciones que quieras.
Yo para este ejemplo he añadido un contenedor y lo he duplicado para que uno quede encima del otro, el motivo es que en el de arriba estará el menú y en el de abajo el widget HTML con el código.
No perdamos mas tiempo y vamos a crear el Mega menú con imágenes que cambian.
Si no tienes activado el Flexbox en Elementor/Ajustes y en la pestaña Características, este es el momento, porque te va a dar mas facilidad de manejo.
Sube a tu archivo de medios las imágenes que vayas a usar, te aconsejo que todas tengan el mismo formato y que no pesen demasiado, para que no ralentice la carga de tu web.
Junto con el archivo .json del Mega menú terminado, te dejará unas imágenes por si quieres hacer este tutorial con mis imágenes, que son de 600x600px.
Deja abierta la pestaña de medios porque vamos a necesitar las URL de esas imágenes para pegarlas en el widget HTML, sustituyendo esas URL en el sitio donde pone PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE.
De los dos contenedores que has puesto (uno arriba y el otro abajo) en el de arriba has de arrastrar un contenedor doble (uno al lado de otro).
El de la izquierda te servirá para poner los 7 enlaces (o los que quieras) y en el de la derecha, la imagen que tiene que cambiar al pasar por encima de los enlaces.
Te debería quedar como te muestro:
Ahora simplemente arrastra los 7 elementos que han de aparecer como enlaces, podrías poner un widget de Encabezado o incluso un widget de botón, pero yo me decanto por la sencillez y pondré un simple editor de texto con el texto Enlace 1, otro editor de texto con el texto Enlace 2… ya sabes, asi sucesivamente.
Eso si, que cada enlace tenga su propio contenedor que lo envuelva, tal como aparece aquí:
Obviamente, tendrás que enlazar a cada página que quieras cada texto, pero creo que no hacía falta decirlo.
No quiero entrar en temas de diseño, si tienes un mínimo de conocimientos de elementor sabrás como jugar con los colores, los fondos, las sombras o la separación entre Huecos de los contenedores para conseguir el aspecto deseado.
Para que se muestre cada una de las imágenes en la sección de la derecha, tenemos que asignar a cada enlace (en realidad a la sección que lo contiene) una clase css.
Para ello seleccionas el contenedor que contiene el Enlace 1 y te vas a la pestaña Avanzado, y en Clases CSS escribes enlace-1
Y así sucesivamente, ES MUY IMPORTANTE que cada una de las secciones que contienen los enlaces (enlace-1, enlace-2, etc.) tenga su propia clase css.
Selecciona la columna derecha (es un contenedor) y si quieres, le pones una imagen de fondo, esto no es obligatorio, pero estaría bien que se vea algo si no se selecciona ningún enlace, puede ser el logo de tu empresa o un simple fondo como yo he puesto.
En los ajustes de la imagen escoge la resolución (no te pases) y ponla centrada, y en tamaño de pantalla, escoge Cubrir, asi no se quedará ningún espacio vacío en el contenedor.
Ahora de la misma forma que hemos hecho en los contenedores de los enlaces, tienes que asignarle una clase css a ese contenedor para que muestre las imágenes según se pase por encima de un enlace u otro.
Esa clase se puede llamar como quieras, pero yo le he llamado .foto-contenedor
Si al principio del tutorial hemos hecho que al clicar en un elemento del menú, aparezca un desplegable y que ese desplegable contenga dos contenedores principales (uno arriba y otro abajo), vamos con el de abajo.
Ahora que ya hemos hecho lo difícil, vamos con lo fácil: Pegar y adaptar el código que te dejo.

Arrastra un widget de HTML dentro del contenedor de abajo, esto no se va a mostrar en tu web, el código que pongas no es visible para los visitantes.
En ese widget tienes que pegar el código que te doy, pero CUIDADO, donde pone PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE, has de copiar las URL de las fotos (desde tu archivo de medios) y sustituir el texto por la URL.
Si has mantenido el nombre de las clases CSS y si todo lo demás está bien, debería funcionar perfectamente.
En el caso del ejemplo, he puesto 7 elementos del submenú (Enlace 1, Enlace 2…) si necesitas más, pues copias y pegas, cambiando el jQuery por .enlace-8 y así las sucesivas que necesites, por supuesto, añadiendo también esa llamada en la clase CSS del contenedor del enlace.
<script>
// Enlace uno REFORMES
jQuery(".enlace-1").hover(function(){
jQuery('.foto-contenedor').css("background-image", "url(PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE)"); // Change url
}, function(){
jQuery('.foto-contenedor').css("background-image", ""); // Change url
});
// Enlace dos INSTALACIONS
jQuery(".enlace-2").hover(function(){
jQuery('.foto-contenedor').css("background-image", "url(PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE)"); // Change url
}, function(){
jQuery('.foto-contenedor').css("background-image", ""); // Change url
});
// Enlace 3 SOLAR FV
jQuery(".enlace-3").hover(function(){
jQuery('.foto-contenedor').css("background-image", "url(PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE)"); // Change url
}, function(){
jQuery('.foto-contenedor').css("background-image", "");
});
// Enlace 4 TECNICS
jQuery(".enlace-4").hover(function(){
jQuery('.foto-contenedor').css("background-image", "url(PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE)"); // Change url
}, function(){
jQuery('.foto-contenedor').css("background-image", "");
});
// Enlace 5 LAMPISTERIA
jQuery(".enlace-5").hover(function(){
jQuery('.foto-contenedor').css("background-image", "url(PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE)"); // Change url
}, function(){
jQuery('.foto-contenedor').css("background-image", "");
});
// Enlace 6 CLIMA
jQuery(".enlace-6").hover(function(){
jQuery('.foto-contenedor').css("background-image", "url(PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE)"); // Change url
}, function(){
jQuery('.foto-contenedor').css("background-image", "");
});
// Enlace 7 PCI
jQuery(".enlace-7").hover(function(){
jQuery('.foto-contenedor').css("background-image", "url(PEGA AQUÍ LA URL DE LA FOTO QUE CORRESPONDE)"); // Change url
}, function(){
jQuery('.foto-contenedor').css("background-image", "");
});
</script>
Si no te quieres complicar o simplemente te gusta el que he hecho y lo quieres adaptar, te dejo un enlace a Google Drive para que te descargues tanto el archivo .json como las fotos que yo he usado.

Sólo por registrarte, te regalamos un cupón para que consigas elementor Pro aún mas barato.