
Es un enlace que te lleva a una sección dentro de la propia página, lo habrás visto en páginas donde hay mucho contenido (las páginas tipo scroll).
Clicando un botón o un enlace, te lleva a la sección que quieras.
Un enlace ancla es aquel que nos permite llegar a un punto de la página haciendo un scroll automático. En elementor puedes crear un ancla simplemente poniendo el símbolo # y el ID de CSS.
Muy útil por ejemplo en páginas con gran cantidad de contenido y que queremos poner unos enlaces a secciones.
Tanto si usas un botón, como si usas un texto o un encabezado para linkar, tendrás un campo donde poner la URL, ahí has de poner del enlace al que quieres llegar.
En este caso, no pondremos una URL ya que no queremos ir a otra página, lo que pondremos es el símbolo de la almohadilla y una ID (en minúsculas y sin espacios).
Te pongo un ejemplo usando un widget de botón, y en el campo enlace he puesto el identificador (ID) #aireacodicionado
Ahora sólo falta crear la sección donde queremos que nos lleve al clicar en ese enlace.
Para ello voy a crear un contenedor que puede estar en cualquier lugar de la página.
Crea un contenedor con el contenido que quieras, hasta aquí nada nuevo.
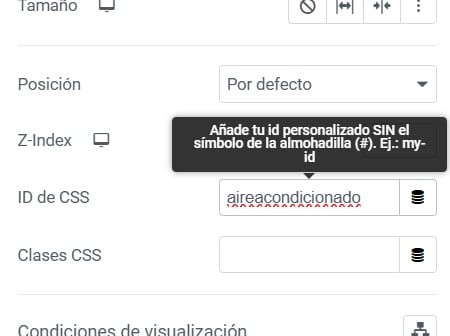
Cuando lo hayas creado, debes ir a la pestaña Avanzado y buscar el campo ID de CSS, allí has de poner tu ID, en este caso: aireacondicionado, sin punto ni almohadilla.
Cuando cliques el botón que hemos creado antes, te llevará a este contenedor.

Te pongo un ejemplo con un caso práctico que me ha pedido un cliente.
En este caso, la página de una empresa de reformas, ofrece servicios como Aire acondicionado, Calefacción, Aerotermia, etc.
Para facilitar el acceso a cada sección y no tener que hacer scroll, ponemos unos botones que enlazan a cada sección, de esa manera cuando el visitante clique por ejemplo el botón Aire acondicionado, la página irá directamente a ese contenedor.
Las cabeceras fijas están muy de moda, mantienen un elemento importante (el menú) visible durante toda la navegación, ya que se mantiene en la parte de arriba aunque hagamos scroll.
El problema viene cuando creamos un enlace ancla y hacemos la llamada al ancla, en ese caso, al subir hacia arriba, parte de el contenido de ese contenedor queda oculto detrás de la cabecera fija.
En otras palabras, la parte de arriba del contenedor, no se va a ver correctamente (como se muestra en la segunda imagen).
En efecto, la sección Aire acondicionado queda semi oculta, porque el menú de navegación la tapa.
Seguro que te has encontrado con este problema, y quizá hayas probado a aumentar el margen superior del contenedor para que al subir, ese espacio en blanco mantenga el contenido separado de la cabecera, pero no nos engañemos, es una chapuza.
Pues lo vamos a solucionar de una forma muy sencilla usando elementor Pro.
¿Qué aún no tienes elementor Pro? consíguelo por un precio único desde esta web.
Accede a la pestaña Avanzado del contenedor que ha de quedar separado de la cabecera, en mi caso, es la sección que muestra la información sobre el Aire acondicionado.
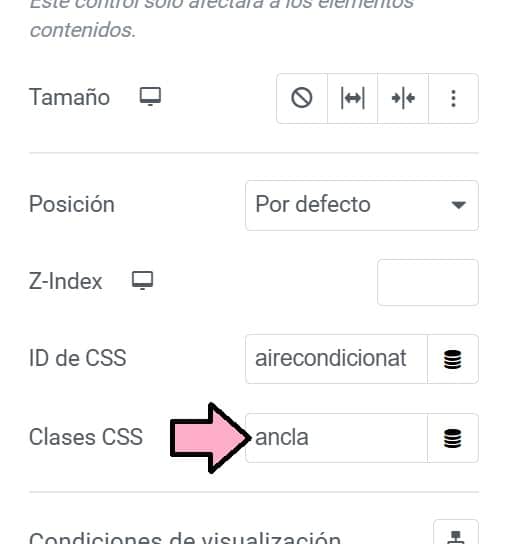
Es el contenedor que antes le has asignado un identificador (ID) llamado aireacondicionado, pues bien, justo debajo aparece otro campo que pone Clases CSS.
Atento porque ahí tienes que ponerle la clase ancla, bueno, yo he puesto ancla pero tu puedes poner la que te dé la gana, siempre que lo cambies en el código, claro.

A continuación, desde la misma pestaña Avanzado, busca la sección CSS personalizado, y pegas el siguiente código:
.ancla {scroll-margin-top: 80px}
Sólo con esto, ya le estarás indicando que los objetos (el contenedor) que tengan la clase llamada ancla, se han de quedar separados de la parte superior de la página 80 píxeles.

Sólo por registrarte, te regalamos un cupón para que consigas elementor Pro aún mas barato.