Si has entrado en nuestra Web usando un dispositivo móvil, te habrás fijado que la cabecera de tu navegador aparece con nuestro característico color Rosa intenso.
¿Te has preguntado alguna vez como cambiar el color del navegador?
Lo puedes hacer fácilmente desde tu web, y tus visitantes podrán ver tu página con un aspecto realmente único.
Quédate porque te explico cómo hacerlo, es mucho más fácil de lo que parece.
No hay una razón práctica para ello, pero es cierto que la barra del navegador no queda precisamente bonita cuando se muestra en dispositivos móviles.
Cambiar el color del navegador puede hacer que quede un poco mas integrado en tu web, y que tus visitantes reconozcan tu web con su color característico.
Si nos sigues habitualmente, sabrás que somos fans de un plugin llamado Code snippets, y que permite insertar fragmentos de código sin tener que tocar archivos de la web ni crear un tema hijo.
Si no lo tienes instalado, lo puedes descargar y activar desde el repositorio de WordPress o desde la página de plugins de WordPress.org
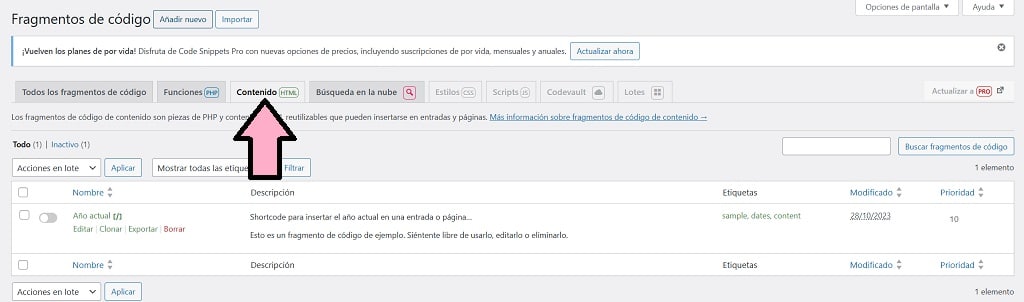
Una vez lo hayas instalado, verás en la columna de la izquierda de tu backoffice, una nueva pestaña que pone «Fragmentos de código» con un icono de unas tijeras.
En esa pestaña verás la opción «Añadir nuevo«, haz clic en ella y te aparecerá una ventana para insertar el fragmento, aquí sigue estos pasos:

Te aparecerá una ventana para insertar el fragmento, aquí sigue estos pasos:
Y seguidamente guárdalo todo desde el botón guardar cambios y activar que aparece en la parte de abajo.
Debería quedar como te muestro en la imagen.
Aquí lo tienes, simplemente copia y pega.
<meta name="theme-color" content="#FA76E0"/>
Si has seguido los pasos, lo normal es que cuando accedas a tu web desde un dispositivo móvil, ya aparezca con el navegador en el color que has indicado, si no es así, es posible que tengas que borrar la caché de tu página.

Sólo por registrarte, te regalamos un cupón para que consigas elementor Pro aún mas barato.