Con una simple plantilla conseguimos exactamente lo mismo que con un plugin y así nos lo ahorramos.
En esta Web puedes ver como lo tengo hecho yo, pero si no quieres hacerlo, te dejo el archivo .json para que lo descargues, y así te ahorras el trabajo.
Ya que va a ser un elemento estático que tiene que estar por encima de todos los otros elementos, usaremos una plantilla de ventana emergente (o Pop up).
Para crearla te vas al Backoffice y en Plantillas (debajo de Elementor) seleccionas «Mensajes emergentes» y haces clic en el botón «Añadir nueva plantilla» que hay en la parte superior de la página.
Te debería salir esto:
Ponle un nombre como «Botón de Whatsapp» y crea la plantilla.
Si no te quieres complicar la vida, puedes descargar la plantilla del que yo tengo en mi web haciendo clic aquí.
Elementor te va a proponer distintos ejemplos de Plantillas para ventanas emergentes, pero no vamos a usar ninguna, simplemente cierra esa ventana porque lo vamos a diseñar manualmente.
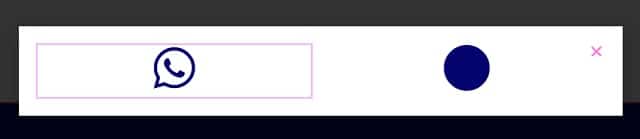
Vamos a añadir un contenedor de dos columnas, dependiendo de que tengas activado el Flexbox o no, te aparecerá una caja similar a esta:
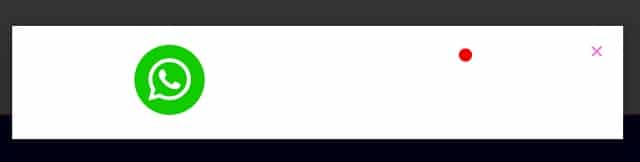
¿Porqué dos columnas? te habrás fijado que en mi botón aparece a los pocos segundos un puntito rojo que incita a los usuarios a hacer clic, el icono va en una columna y el puntito rojo en la otra.
Ahora tienes que arrastrar un icono de WhatsApp en la columna izquierda y un icono «circle» en la derecha, y darles el tamaño y color que quieras.

El resultado sería algo así:

En los ajustes de la ventana emergente que encontrarás en la parte inferior izquierda de la pantalla, debes indicar el tamaño de la misma, yo he puesto un tamaño de 100 pixeles para todo el conjunto.
La posición que he escogido es inferior derecha, y también he anulado la superposición y el botón de cerrar, y para que llame un poco la atención le he puesto una animación de entrada «Fade In Up«, mas tarde veremos como dar un pequeño retraso a la animación.
En el estilo he indicado que el fondo ha de ser transparente y en avanzado he indicado un pequeño margen inferior para que no tape el botón de volver al inicio.
Y muy importante, para que la ventana no se cierre cuando se hace clic sobre una parte de la página o desde la tecla ESC, tenemos que indicar que no queremos que eso suceda.
Así que desde los ajustes de la ventana emergente, en la pestaña avanzado, tenemos que dejar marcado: Evitar el cierre al superponerse, y Evitar el cierre con la tecla ESC.
Y para que te quede perfecto, selecciona el icono «circle» y desde la pestaña Avanzado le das un margen de unos 20px por la izquierda.
Si quieres que el puntito rojo aparezca un poco después de que aparezca el icono de Whatsapp, debes ir a Avanzado / efectos de movimiento (escoge el que quieras), y darle una animación de entrada con un retraso de 2000 ms.
Ya tenemos en nuestra página el icono con el tamaño y color que queremos, ahora nos falta enlazar el icono de Whatsapp para que abra la api de Whatsapp.
https://api.whatsapp.com/sendphone=+34000000000&text=Te%20escribo%20desde%20indicaelnombredetuweb%20%C2%BF¿hablamos?
Ahora debes introducir tu teléfono de contacto y si lo deseas, un texto por defecto.
Cómo es lógico, esta ventana emergente se tiene que mostrar en toda la web, por lo tanto tenemos que indicar esa condición.
Para ello, al lado del botón de guardar / actualizar, clicaremos la flecha para que nos aparezca la opción de los ajustes de publicación.
En la primera pestaña, indicaremos que la plantilla se debe visualizar en todo el sitio, y en la segunda pestaña indicaremos que se tiene que disparar al cargar la página y con un retardo de un segundo.
Si has seguido los pasos correctamente, tendrás tu botón de WhatsApp sin plugins, y diseñado íntegramente a tu gusto.
¿Prefieres usar el que he hecho yo? para ello deberás descargarlo e importarlo en tu web.
Haz Clic en este enlace y descarga desde Drive el archivo .json que contiene el botón de Whatsapp flotante (con o sin el puntito rojo, el que mas te guste).
A continuación, entra en Plantillas / Mensajes emergentes y en la parte superior de la pantalla, haz clic en el botón «IMPORTAR PLANTILLAS«
Lo mas probable es que te salga un aviso informándote de que los archivos .json pueden ser inseguros, clica en Seguir para poder continuar.
Ahora que ya tienes tu plantilla subida, la podrás ver en la lista de Plantillas / Ventanas emergentes.
Tienes que hacer clic en Editar con elementor.

Una vez dentro del editor de elementor, en el enlace que hay en el icono de Whatsapp, tienes que poner tu número de teléfono y el mensaje personalizado que desees.
El que vas a encontrar es:
https://api.whatsapp.com/send phone=+34000000000&text=Te%20escribo%20desde….
Pero tu puedes poner el mensaje que quieras, o simplemente no poner ninguno.
Recuerda que entre cada palabra, para que se muestre un espacio debes escribir el comando %20
Ahora guarda tu ventana emergente.
La primera vez que guardes te va a pedir las condiciones de visualización, fíjate en las imágenes que te muestro a continuación y configura las condiciones.
Como es lógico, selecciona que se muestre en Todo el sitio, y ahora clica en Next para indicar en los disparadores cuando queremos que aparezca, yo he puesto que se muestre al cabo de un segundo, pero también puedes escoger que aparezca al hacer scroll u otra de las opciones.
Y si quieres, tambien puedes indicar en Reglas avanzadas, que se muestre tras visitar la página en cierto numero de ocasiones u otras reglas, pero yo eso no lo voy a tocar, asi que clicas en Guardar y cerrar.
Perfecto, ahora si entras en tu web, verás que aparece el Whatsapp button without plugins innecesarios.

Sólo por registrarte, te regalamos un cupón para que consigas elementor Pro aún mas barato.